wri.peが素晴し過ぎる
( もともと姉向けに書いたものだったので口調とかテンションがちょっと違います。(^^; )
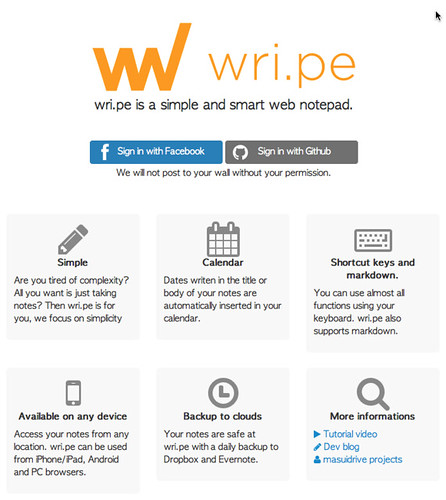
wri.pe – simple and smart notepad
Contents
理想のノート
これまで、”どこでも参照、編集できるノート”の手段として、 Simplenote, Dropboxでのtextファイル同期, Evernoteなどを利用してきました。
しかし、Evernoteでは、意図せずフォーマットが変わる(というかフォーマットがついちゃう)のが嫌で使わなくなり、Dropboxでは、同期しているローカルファイルの内容が全ての環境で変わる(というかそれを同期と呼ぶのだが)、のが気分が良くありませんでした。で、Simplenoteを使っていたのですが、悪くないけど…くらいの気分でした。しかも結局はクライアントアプリでローカルファイルに落として同期…ってカタチだったし。
今の時代、ノートを取るような状況では通常インターネットに繋がるので、ノートはWebアプリケーションで提供されていた方がありがたい。
Webアプリケーション内で利用が完結されていれば、ローカルにファイルを作ることもないし、データ同期トラブルもない。必要なのはブラウザだけという手軽さ。アプリを選ぶ必要も環境設定をいちいちする手間もない。いつでもどこでも何を使っても良い。素敵!
で、なんか前置きがあった方が文章らしい気がしたので、意味なくたらたら書いてしまったけど、素晴らしいweb noteがありますよ!ということです!
Wri.pe
wri.pe – simple and smart notepad
開発者にとっては、その開発背景などがおもしろそうで話題っぽいところもあるのですが、 これはそれにとどまらず、もの凄く実用で役立つ素晴らしいWeb noteです。まさに理想的!
こんなにシンプルでやりたい事ができて使いやすいWeb noteが創られるなんて想像もしていませんでした。
映画とか見てもうまく感想を言えないタイプなので賛辞しようにもうまく出来ないので、使ってみれば良さがわかるよ!ってことで使ってみることを強くおすすめします!
Let’s start!
使い始めるのは簡単!GithubかFacebookのアカウントを持っているなら、”Access your notes” をクリックするだけです。iPhoneからだって、iPadからだって同じです。
最高の使用感
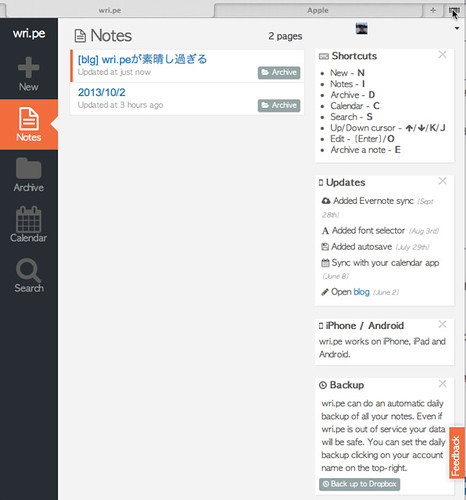
シンプルなメニュー
まず素晴らしいのは、使える機能がとてもシンプルに解り易くまとまっていることです。
- 新規ノートの追加
- Note一覧
- アーカイブしたNoteの一覧
- Noteのカレンダー表示
- Noteの全文検索
列挙するより画面みた方が機能もわかりやすいくらいです。
便利なショートカット
wri.peでは、ショートカットが秀逸なのでキーボードから手を離すことなくNoteを作成できます。
では、ノートをとってみましょう。
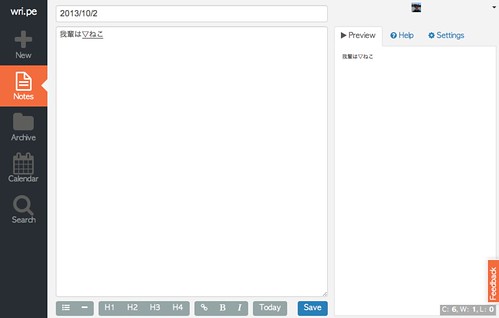
‘n’キーを押すだけです。(‘New’のnですね)
ノート画面になり本文入力部にカーソルがフォーカスされています。 そのまますぐに内容を書き始めることができます。
書き終ったらセーブです。パソコン作業でお馴染みのCtrl+s *1で保存できます。このおかげで息をするように保存が出来ることでしょう。
さて、Noteが出来ているのを一覧で確認しましょう。’Ctrl + Shift + I’でNotes一覧へ。
もう一度開いてみましょう、’o’キーを打つとフォーカスされたNoteを開けます。ちなみにフォーカスの移動には’j”k’キーが使えます。本当にキーボードだけで操作可能ですね!
Markdown
ところで、ノート画面にはPreviewという領域があり、入力を即時に反映しています。これは??
実は(入口に最初から書いてあったけど!)wri.peはただのweb text editor(+etc.)ではなく、web markdown editor(+etc.)なのです! つまり、PreviewというのはそのMarkdownのプレビューなのだ!
えと、 Markdownというのはテキストを整形する方法(言語)で、とても簡単に使えるもの、です。
高校の情報の授業とか(そんなのあったっけ? 今は中学とかでやるの?)でHTMLのタグ記述とかしたことがある人が多いと思いますが、 それの使いやすくて見やすいやつです。
Markdownの良いところ
- (プレビューすると)みやすい : 整形しているワケですから
- 意味合いが整理されるので、Markdownテキストの方も解りやすくなる
- いろんなサービスがmarkdown対応してきてる昨今なので書いたものを使いまわせる
などなど。Blogの記事にそのまま使えちゃうってのが個人的な一番。
Markdownで整形してみる
実はこの文章自体、wri.peでMarkdownで書いてます。*2
↓のをご自分のwri.peでノートに貼りつけてもらえればどんなものかわかるかと。
# これはヘッダ1 #
markdownをかくぞー
## これはヘッダ2 ##
じゃあリストをかくよー
* これはリスト item 1
* これはリスト item 2
* これはリスト item 2.1
* これはリスト item 3
## これもヘッダ2 ##
ついでだ表も書いちゃえ!**ふんっ**!
|表|だ|よ|
|:--:|:--|--:|
|表については|markdownというか|MarkdownExtraだけど|
> 引用してみたり
Markdownを使うとラクにみやすく整形可能なノートが可読性高くつくれちゃいます!
ちなみにMarkdownはhtmlを含むことも出来ます。*3
Markdown referenceはwri.peのノート画面のHelpにも載ってるのですぐ確認できます。
アーカイブ
Markdownが長くなっちゃった。さて、アーカイブはあっさり。Gmailのアーカイブ的な感じ。
アクティブなノートはNotesに、ひと段落ついたノートはアーカイブにって使ってます。
じゃあ使ってみましょう。今ノート画面にいるなら’Ctrl + Shist + I’でノート一覧に移動します。もう落ちついた、って文章に’j”k’キーでフォーカスを移した後、’e’キーを打てばアーカイブされます。
アーカイブ一覧に確認しに行きましょう。’d’キーです。
アーカイブされています。アーカイブをNotesに戻すにはまた’e’キーを使います。eはトグルなんですね。
アーカイブについては以上です!
Search
カレンダーの前にSearch.
全文検索を行ないます。便利だー。インクリメンタルサーチじゃないところも良い。でも検索窓から検索結果にフォーカス移すのはキーボードじゃ出来ないのかな?やり方がわからないのでマウス使ってます。
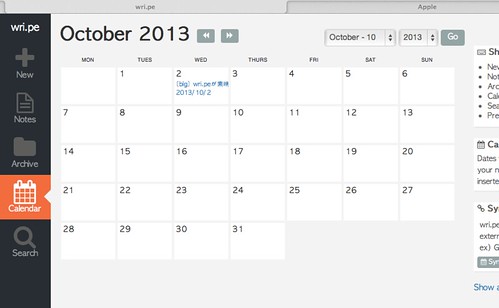
カレンダー
Noteのタイトル、または本文中に日付を含めると、該当するカレンダーのセルにノートへのリンクが表示されます(複数の日付でも)。日付のフォーマットは以下のようです。
ex) 2013/1/1, 2013-2-1, March 1, 2013
これも凄く便利!僕は期限のあるNoteには本文中に’expired: 日付’と書いているので、カレンダーを見るとプレッシャーがかかります!
とてもおすすめです!
今の段階ですごくすごいです!僕はSimplenoteの内容(もともとmarkdownで書いてたからラクだった)も個人用pukiwikiの大部分もwri.peにまとめました。
Evernoteにシンクさせたり、Dropboxに定期的にバックアップとることも簡単に出来るので不安もありません。
しかも、今後のアップデートでタグ機能、特定のユーザとのノート共有、ノートのpublic公開、他のテキストフォーマットのサポート、ファイル添付機能の追加、ブラウザアドオンの公開が予定されています!
タグ機能、ノートのpublic公開が追加されたらBlog要らなくなっちゃうんじゃ…。
とにかく、現状で最高のノートで今後も楽しみなwri.peはすごくすごくおすすめです!
*1(ショートカットは全て、Ctrlの代わりにAlt, command(⌘)キーが使えます。Macなら’Ctrl + S’は’⌘+S’でも使えるということ。つまりいつものやつだ!)
*2(最終的にはwri.peで書き終ったあと、全文をコピペしてWordPressに送って、WordPresのプラグインがmarkdownをHTMLに変換してくれて表示されてる、という流れです)
*3(なので、Note上部にHTMLでアンカー(or id付き要素)打ってBack to TOPとかも出来ます。可読性下がるけど。Makdownの拡張の中にはid属性付けられるものもあるはずだけど、とりあえずヘッダに波括弧では出来なかった。…余談です。)
おまけ
Chromeを使っているなら、”アプリケーションのショートカットを作成”でwri.pe専用のアプリを作っちゃえばさらに快適です。webアプリケーションだということを忘れてしまいます。
Macの場合はこちらをご参考に。
Google Chromeのアプリケーションショートカットを作成する『createGcApp』 – Macの手書き説明書





コメントはまだありません。